 An Easy Start
An Easy Start
A lot of starting concepts in OOP seem designed to confuse and warn off developers who want to move up to OOP from sequential and procedural programming. This post is to give you a bit of what was presented at the NE PHP & UX Conference and to provide a simple yet clear introduction to OOP applied to PHP.
The easiest way (and least confusing) is to begin with the idea of “objects” and communication between objects. As you may know, objects are made up of classes containing “properties” and “methods.” Properties look a lot like PHP variables and methods like functions. So, think of properties as things a car has–like headlights, a steering wheel and bumpers, and think of actions your car can take, like turning left and right or going forward and reverse as methods.
The “blueprint” for an object is a class, and when a class is instantiated in a variable, it becomes an object. Objects communicate with one another by access to public properties and methods.
At the 2014 NE PHP & UX Conference in Boston, I told those at my session that I’d have some materials for them, and so you can download them here. One is a folder full of examples from my session and the other is an introductory book (in draft form) for getting started in OOP for PHP users. Also, the Play buttons runs the little example program for this post.
![]()
![]()
![]()
A Request-Fulfill Model
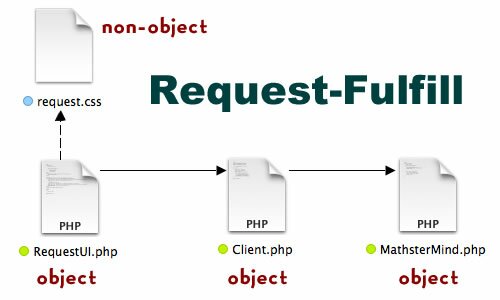
At the heart of OOP is some system of communication. The simplest way to think about communication between objects is a request-fulfill model. A client makes a request to an object to get something. The request can originate in the user UI, and it is passed to a client who finds the correct class and method to fulfill the request. Figure 1 shows a file diagram with an overview of this model:

Figure 1: Object communication
In Figure 1, you can see that the only non-object is the CSS file (request.css), and so in a way, you’re used to making requests for an external operation if you’ve used CSS files. However, CSS files are not objects but rather depositories. Likewise, external JavaScript (.js) files can be called from HTML documents for use with Web pages, but they too are not objects.
Encapsulating HTML in a Class
With PHP, the UI is handled by HTML, but that does not mean that it cannot be encapsulated in a PHP object. Encapsulation is not accomplished by simply adding a .php extension to the file name, but rather, fully wrapping the HTML in a PHP class. The easiest way to do that is with a heredoc string. The following example shows how a fully formed HTML5 document is encapsulated:
Listing #1:
class RequestUI
{
private $ui;
public function request()
{
//Heredoc wrapper
$this->ui=<<
|
The key aspect of encapsulating HTML in a class is the heredoc wrapper:
//Heredoc wrapper
$this->ui=<<
UI;
A heredoc string begins with three less-than symbols (they look like chevrons laid on their side), the name you give the heredoc string and it ends with heredoc string name fully on the left side of the source code and terminated with a semi-colon. Typically, the heredoc string is assigned to a variable ($this->ui). The great thing about using heredoc, is that you can develop and debug your HTML document, and once it’s all ready, you just paste it into a heredoc wrapper. Now, instead of a free range chicken running around with snippets of PHP code, you have a fully encapsulated object. Thus, your UI is a PHP class with all of the possibilities and security of a well formed class. (Click below to see how requests are “caught” by a PHP client.)
Catching UI requests in a PHP Client
In Listing #1, note that the value of the hidden input form is the name of the class, MathsterMind. Also, note that the two radio buttons contain the name of two methods in the MathsterMind class, doSquare and doSquareRoot. These values are used by the Client class to make requests. Once the user clicks the submit button these values become values in superglobals.
In Listing #2, you can see how the superglobals are used to create class objects and method requests.
Listing #2
error_reporting(E_ALL | E_STRICT);
ini_set("display_errors", 1);
function __autoload($class_name)
{
include $class_name . '.php';
}
class Client
{
private $reqClass;
private $reqMethod;
//client request
public function request()
{
$this->reqClass=$_POST['class'];
$this->reqMethod=$_POST['method'];
$classNow=new $this->reqClass();
echo $classNow->{$this->reqMethod}();
}
}
$worker=new Client;
$worker->request();
?>
|
The superglobal $_POST[‘class’] contains a string with the name of the class and the superglobal $_POST[‘method’] delivers a string with the name of the method. One of the nice things about PHP is that you can use the string name of the class to instantiate an instance of the class with a variable ($classNow). Then, using the object created from the class declaration, you can call the method using the format, {“string”}(). So the request from the UI to the Client class can be made without using conditional statements.
Note: During debugging, I leave in the lines,
error_reporting(E_ALL | E_STRICT);
ini_set(“display_errors”, 1);
just to be sure that I can see all of the errors that need fixing. Once everything is working, it’s probably a good idea to remove them until it’s time to update your source code.
Delivering the Request
The final stage is to create the class that delivers the goods. In this case, it’s pretty simple since the class has two basic methods; one to return the square of a value and one to return the square root of a value. Listing #3 shows this final object in the model:
Listing #3
class MathsterMind
{
private $valNow;
public function doSquare()
{
$this->valNow=$_POST['num'];
$answer=$this->valNow * $this->valNow;
return $answer;
}
public function doSquareRoot()
{
$this->valNow=$_POST['num'];
$answer = sqrt($this->valNow);
return $answer;
}
}
?>
|
Note that the value is passed through a superglobal ($_POST[‘num’]). While the first class after the encapsulated HTML class is able to use superglobals, you might be surprised that a class called by a non-HTML action can also use the superglobals generated when the submit button is clicked. The value is used to determine the value to process with the results returned to the requesting source. In this case it’s the embedded HTML with the iframe used to display returned or echoed data.
Think OOP
In object oriented programming, you have to think differently than when creating sequential or procedural programs. In OOP, you consider messages between objects. The UI-Client begin the process with a request. One object may fulfill one request, and then ask another object to fulfill a different one and so on until the job is done. The best part is that by creating a program with distinct modules, it’s easier to both re-use the modules with different programs and to focus on problems in specific places and fix or change them. However, since in everyday life, we tend to think of problems in object oriented terms (e.g., The yard needs mowing; I’ll get the mower (object) to take care of that task.) Try thinking of programming the same way–just keep asking for the tools you need for a task.
Copyright © 2014 William Sanders. All Rights Reserved.
What if I want the result of the MathsterMind to be displayed in the RequestUI? This is what confuse me most, as it seems that I have control only in a linear way. Could you please explain how the RequestUI would be able to receive the response and display it (let’s say, if the result is higher than 12)? The IFrame it’s tricky and potentially more confusing in the example. Thanks.
Hi Dana,
The example is set up for the Client-Request model–actually the HTML-UI—Client-Request model. The iframe was re-worked in HTML5, and it’s a nice way to get results without a great deal of angst or spaghetti code, and it keeps out the coding that you often see when developers mix PHP with HTML in an HTML file.
One way is to build an HTML UI using a heredoc string as was done in the State Maze example—see ExplorerUI.php. One of the main challenges PHP programmers face is a client-side HTML UI with server-side PHP. Obviously, HTML5 is non-OOP, but it is a very nice UI base, and the results can be returned via an iframe without having to use either an Ajax routine or a messy mix of PHP intermingled with HTML.
I’ll keep looking for a better solution, and if you have any ideas, I’d like to know them. Maybe a RESTful API might be the place to look.
Kindest regards,
Bill