 From Variable to Class Property
From Variable to Class Property
All classes in all programming languages are made up of two fundamental elements, 1) Methods and 2) Properties. In this installation of learning OOP in PHP, I want to look at properties.
To understand properties in a PHP class, it’s important to understand (at this stage) that we’re dealing with variables. Variables inside of a class can act as properties of that class or properties of a method within a class. In OOP, we speak of visibility of variables/properties. You will find an earlier post on this blog that explains private variables in detail, and future posts delve into visibility in greater detail. For now variables in PHP (and virtually every other programming language) have two basic types:
- local
- global
Generally speaking any variable declared outside of a function in a sequential or procedural listing is global, and any variable declared inside of a function is local. The same is true to some extent in OOP programming, but variables (or properties) require a different sense. Take a look at the video, and you’ll see the basics of variables within classes.
The video touches on the most fundamental aspects of variables and properties. However, as every PHP programmer knows, there’s no substitute for some clear practical OOP PHP code. The following examples show several different aspects of creating and using variables and properties.
All of these examples use a Client->Request->Class model. The first is similar to the one in the video except it has a client make the request:
Client 1
Client1
//Client1.php
include_once('OneProp.php');
class Client1
{
public function __construct()
{
//$oneProp is a local variable
$oneProp = new OneProp();
echo $oneProp->showProperties();
}
}
//$worker is a global variable in this program
$worker = new Client1();
?>
|
OneProp
//OneProp.php
class OneProp
{
private $magicWord;
public function showProperties()
{
$this->magicWord = "
|
More Properties and a Little JavaScript inside PHP Class
This last example is a little more involved. One of the properties is assigned an entire Web page using heredoc. Two more properties serve as labels and instructions. Here we use a little JavaScript, and the JavaScript event handler (onClick) uses the this statement and property reference using a dot:
this.src
Because the JavaScript is part of a heredoc string in a PHP property ($this->document), PHP does not attempt to execute the JavaScript or find an error in its format. (In other words it doesn’t throw an error when this.src appears instead of $this->src is in the JavaScript listing.)
Client2
include_once('ImageSwap.php');
class Client2
{
private $light;
public function __construct()
{
$light = new ImageSwap();
}
}
$worker = new Client2();
?>
|
ImageSwap
//ImageSwap.php
ini_set("display_errors","1");
ERROR_REPORTING( E_ALL | E_STRICT );
class ImageSwap
{
private $document;
private $turnOff;
private $howTo;
public function __construct()
{
$this->document = <<
|
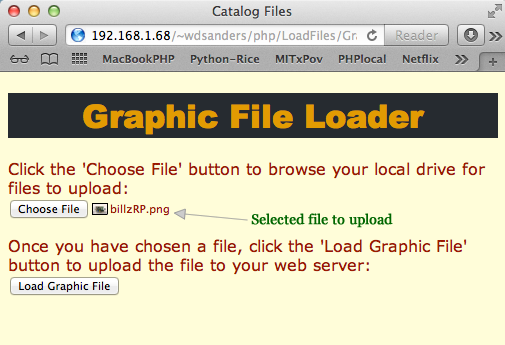
To run this, you’ll need to download the following two graphic files:


Put the two graphic files into the same directory as the classes you’ll be using. Notice how the three different properties in the ImageSwap class are employed. Also note that in the two Client classes, the $worker variable (not a property because it does not belong to a class) is assigned an object. To download the two graphic files, just right click to download them and then move them to the same directory (folder) with your ImageSwap.php file. In the next installment of OOP PHP, we’ll look at the visibility that properties and methods can have and how to use them.
 LIGHTSWITCH
LIGHTSWITCH Object Communication
Object Communication Load Up the Graphic Files
Load Up the Graphic Files
Recent Comments